
Localとは
「Local」はWordPressのローカル開発環境を用意に構築可能なツールです。もともとはFlywheel社が開発していたもので名前も「Local by Flywheel」でしたが、2019年にWordPress向けのホスティングサービスなどを手掛けるWP Engine社に買収され現在に至ります。
Localをインストール
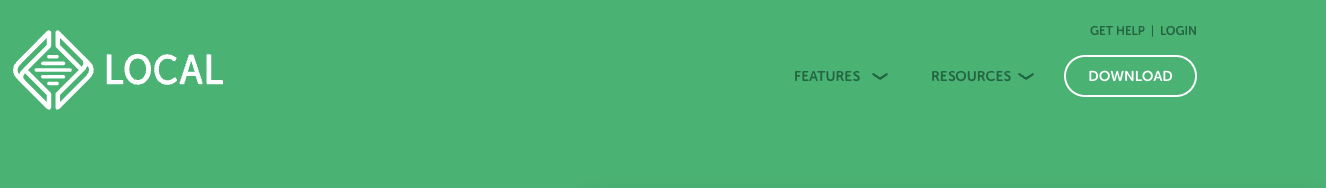
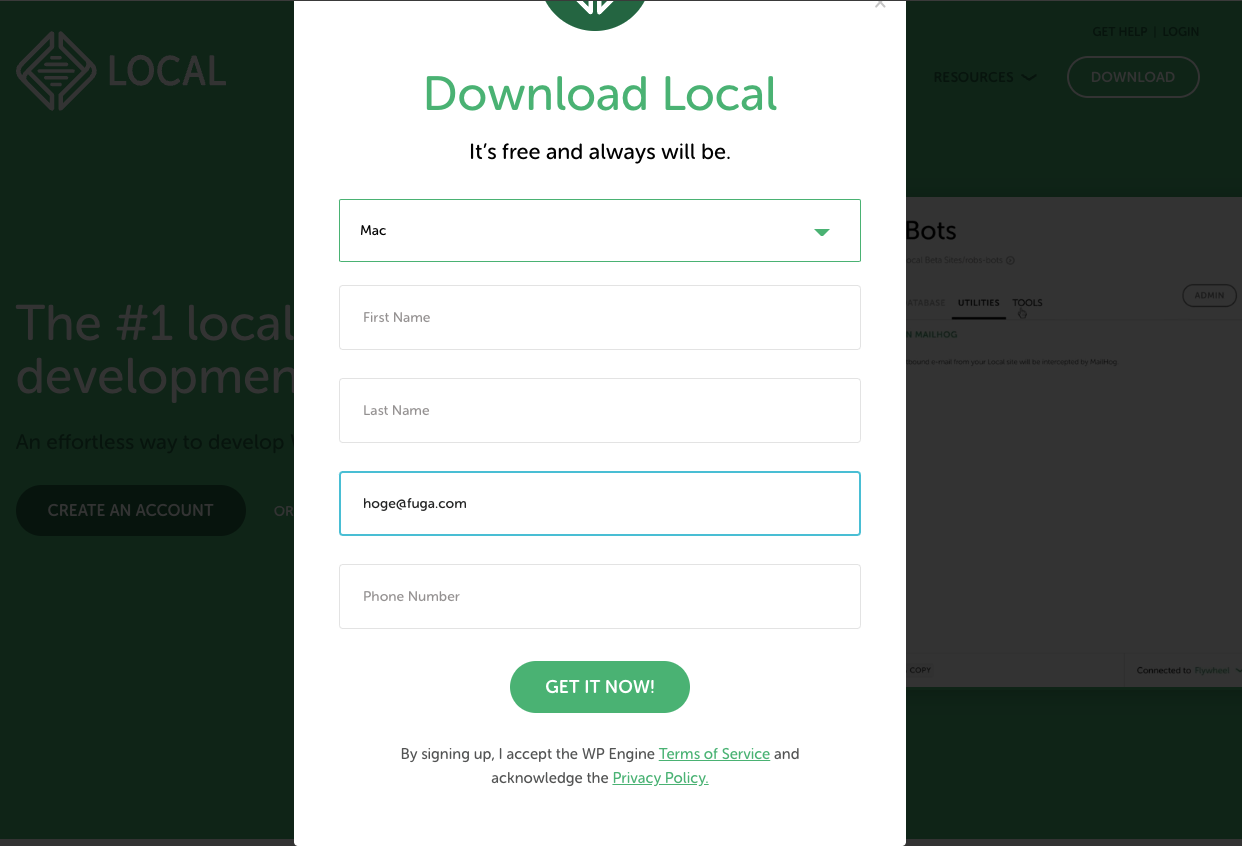
まずは下記のLocalの公式サイトにアクセスし、画面右上の「DOWNLOAD」をクリックします。

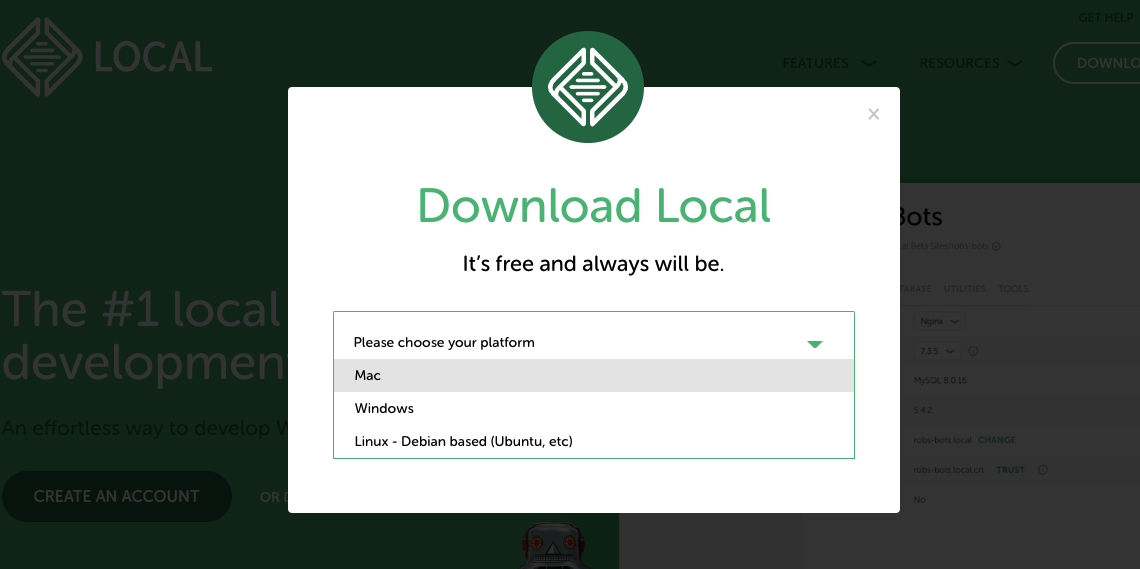
モーダルが開いて環境の選択肢が表示されるので、自分のPCの環境を選択します。

次に自分の名前・メールアドレス・電話番号の入力画面が表示されますが、必須なのはメールアドレスだけです。またデタラメなアドレスでも特に問題なくダウンロードできます。
「GET IT NOW!」をクリックするとソフトのダウンロードが開始します。

WordPressをインストール
Localのインストールが完了したら、Localアプリを起動してWordPressをインストールと設定を行います。
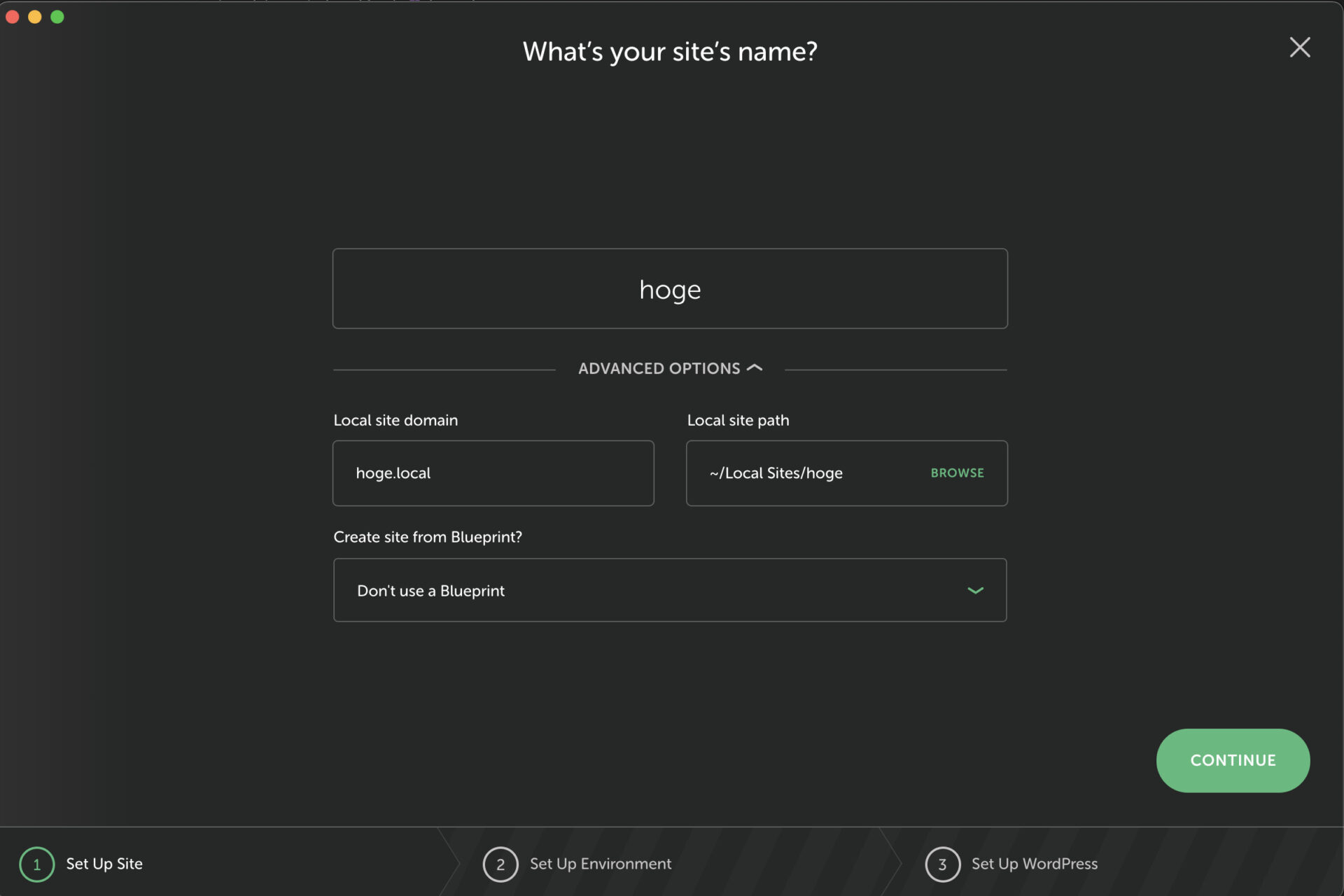
最初にサイト名を入力します。これはLocalアプリにサイト一覧として表示されるほか、WordPressの初期のサイト名にもなります。ちなみに日本語も入力可能です。
また「ADVANCED OPTIONS」をクリックするとドメインとインストールする場所が設定ができます。
「Local site domain」でローカル環境のドメインを入力します。基本的にはローカル環境だと明確にするために「○○○.local」にすることをオススメします。
「Local site path」にWordPressをインストールするディレクトリを指定します。
「Create site from Blueprint?」はFlyWheelのBlueprintというバックアップデータをもとにサイトを作成する機能です。基本的には「Don’t use a Bluepoint」のままにしておきます。

入力できたら「CONTINUE」をクリックして次の画面に進みます。
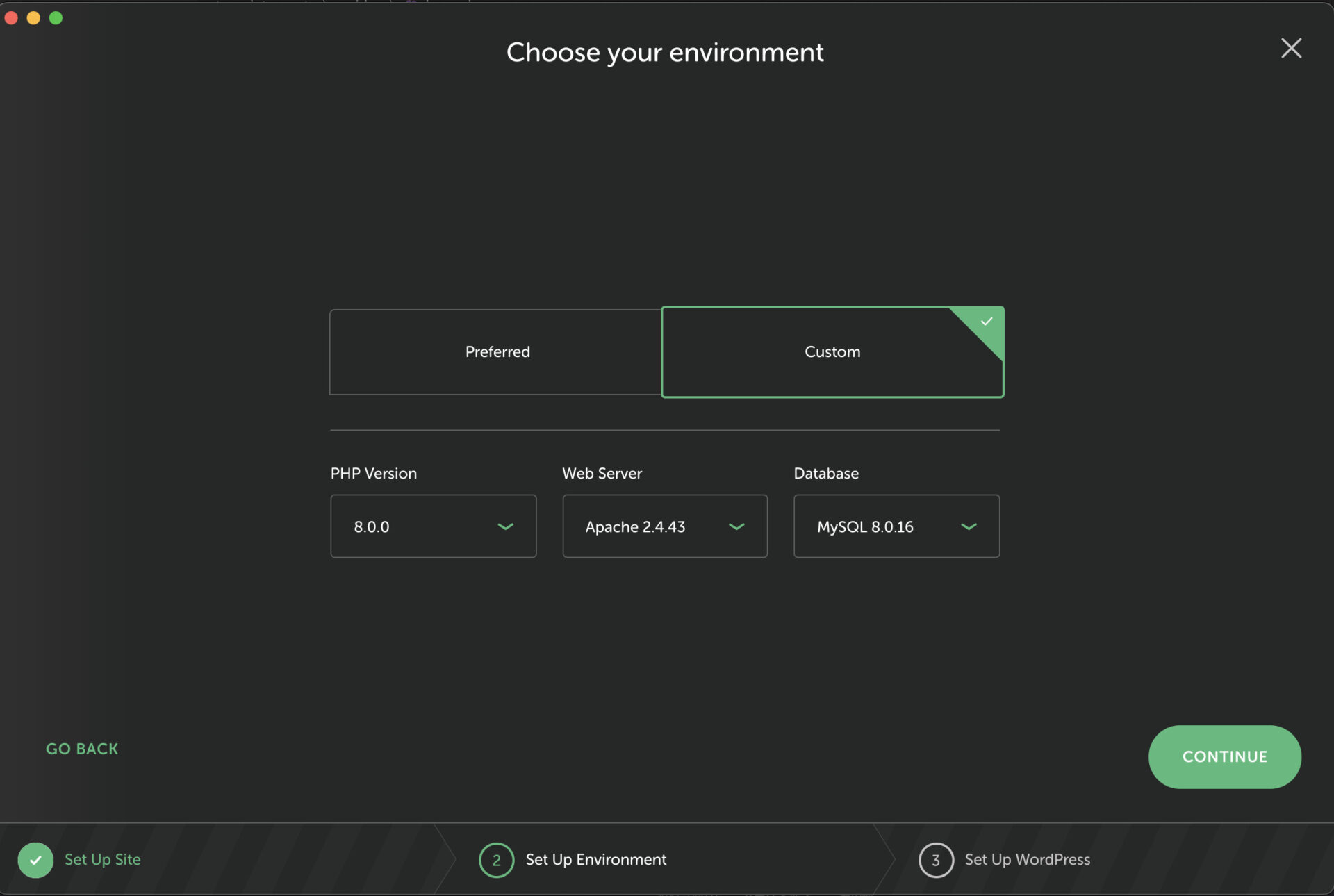
次の画面ではローカル環境で使用するウェブサーバー・PHP・データベースを選択します。
細かく設定したい場合は「Custom」をクリックして、それぞれのソフトウェアの種類やバージョンを選択します。

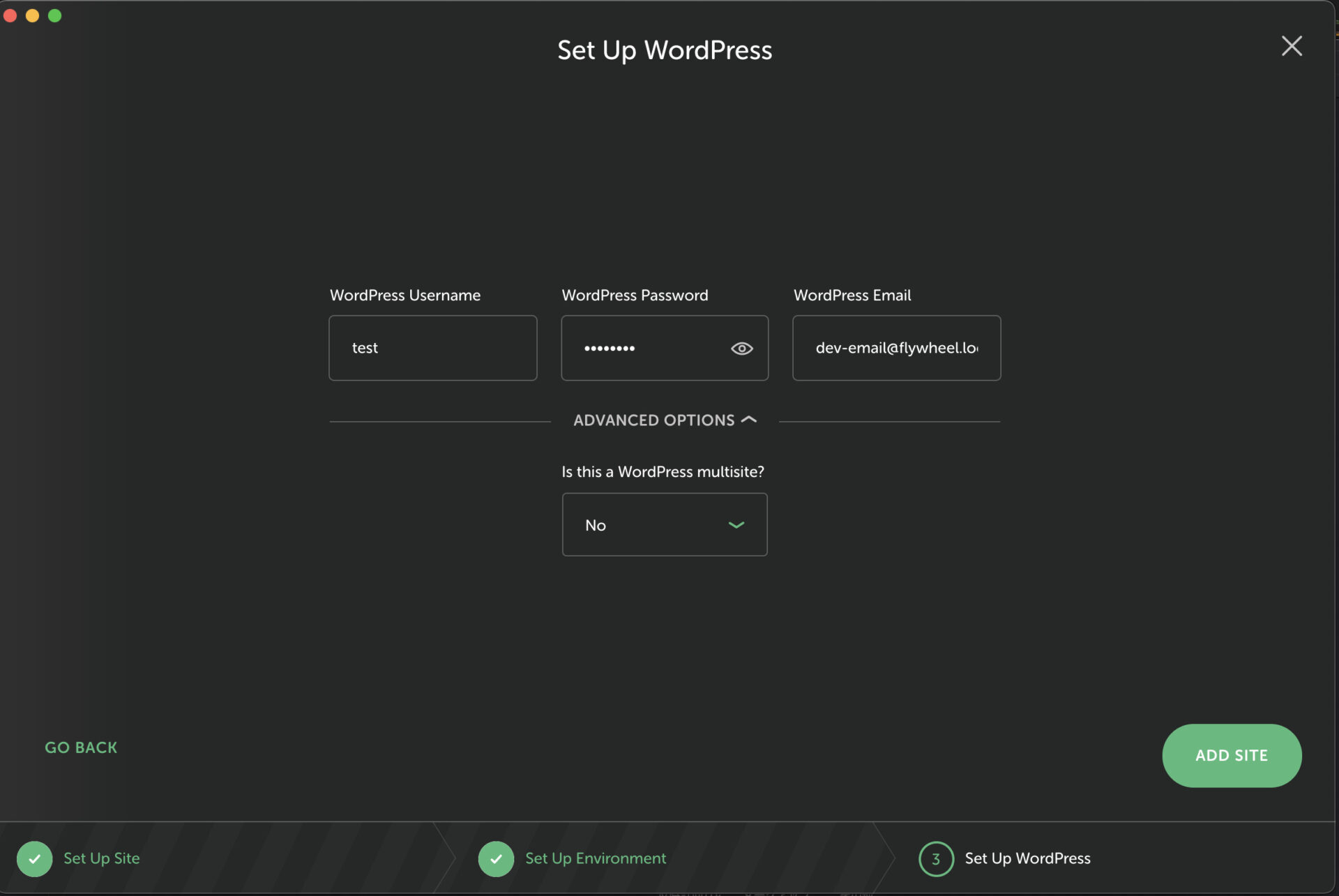
最後にWordPressの管理画面にログインするための初期アカウントのユーザー名・パスワード・メールアドレスを入力します。
また「ADVANCED OPTIONS」をクリックするとマルチサイトにするかどうか選択できます。

すべての設定が完了するとWordPressのインストールが開始されます。
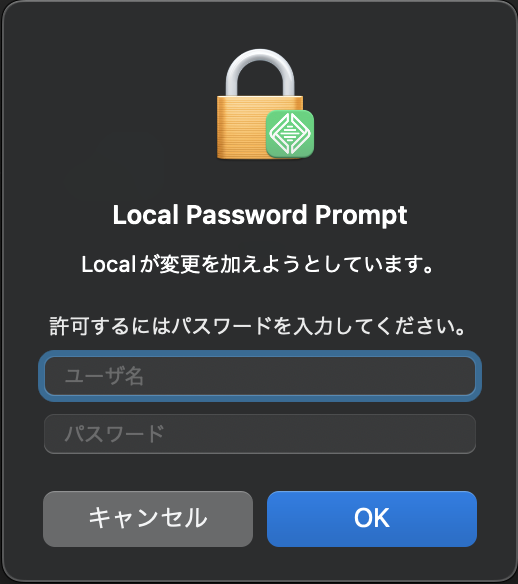
このときmacOSでは以下のようにユーザー名とパスワードの入力を求められますので、macOSにログインする際に使用するユーザー名とパスワード入力して「OK」をクリックします。

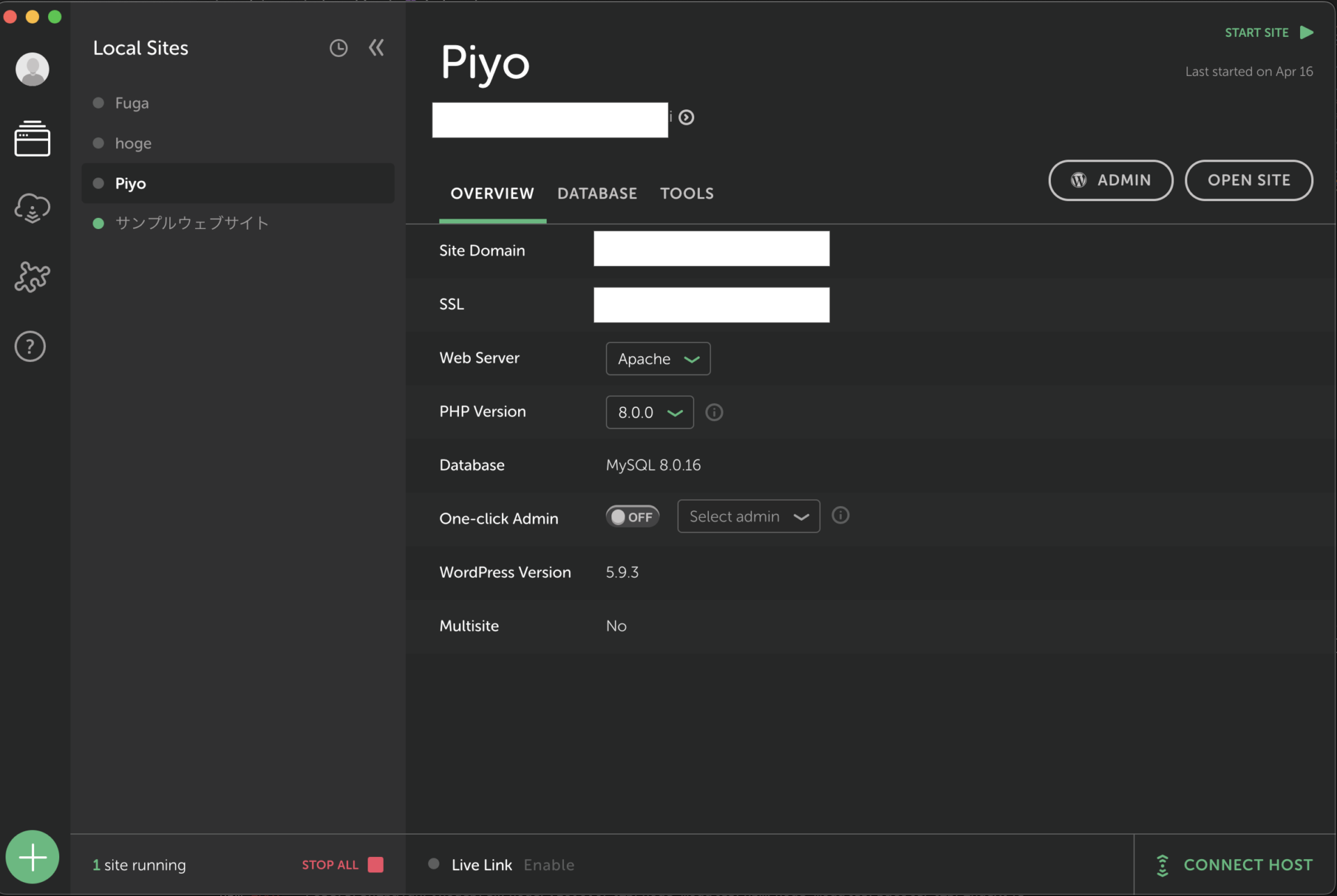
インストールが完了するとLocalアプリの「Local Sites」に追加されます。
「ADMIN」をクリックするとWordPressのログイン画面にアクセスし、「OPEN SITE」をクリックするとウェブサイトのトップページにアクセスします。

WordPressの環境設定
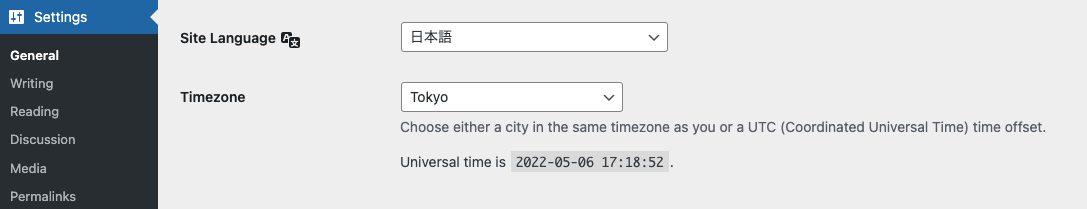
LocalでインストールしたWordPressは、初期状態だと言語は英語、タイムゾーンは「UTC+0」になっています。これはWordPress管理画面の「Settings」->「General」で変更できます。
日本の合わせた環境設定にする場合は「Site Language」を「日本語」に、Timezoneを「Tokyo」に設定します。

テーマ・プラグインについて
テーマやプラグインのインストールは管理画面上でインストールできるほか、Finder(Windowsの場合はエクスプローラー)でWordPressをインストールしたディレクトリにアクセスして、フォルダを設置する方法でもインストール可能です。
「Localでサイトを設定したディレクトリ/app/public」がWordPressのルートディレクトリになっているので、テーマならpublicディレクトリ配下の「wp-content/themes」に、プラグインなら「wp-content/plugins」にそれぞれファイル一式を格納したディレクトリを設置すればWordPressがそれらを認識して管理画面から有効化できます。これはテーマやプラグインをLocalで構築したWordPress環境上で開発する場合に行います。